Wufoo offers a great way to create forms easily, be it for competitions, suggestions or just general contact information. With this tutorial, you can learn to extend the Wufoo forms you create with Facebook functionality, so you can prefill in and automatically submit forms. This method uses the embeddable HTML code that Wufoo provides after creating your form.
1. Create a form
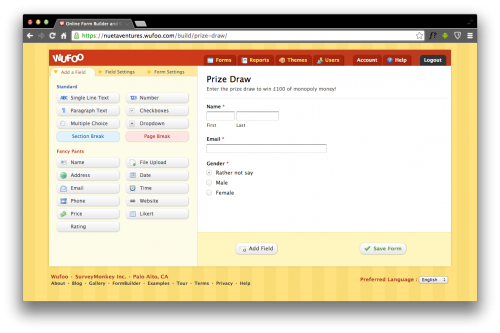
Start by creating a basic form in Wufoo. I’ve device to create a very basic form with three text fields and a few radio buttons to capture the user’s name, email address and gender:
2. Get the Code
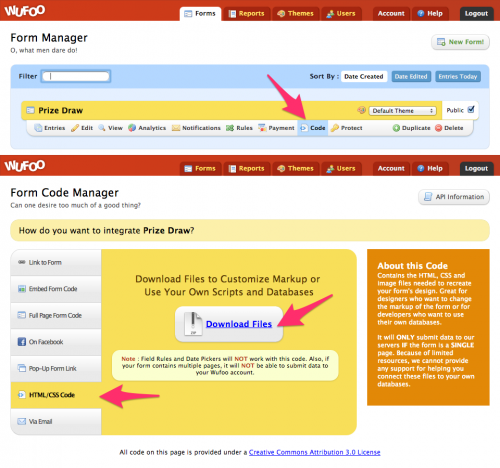
Once your form is created, we want to get the code. You can do this by going to [Forms], and then clicking on [Code] for the form you want. We are after the [HTML / CSS Code], so select this option from the menu and then click [Download Files] to download the code.
3. Embed the Code
Once the files are downloaded, unzip the contents and look for the index.html file. In this file, we are after the form code. We want to copy everything from the starting <form> tag to the closing </form> tag. Do not change anything within the code itself. We want to paste the code into the following JSBin template into the wufoo-form div (where it says <!-- Paste Wufoo HTML code here -->).
4. Setup Facebook
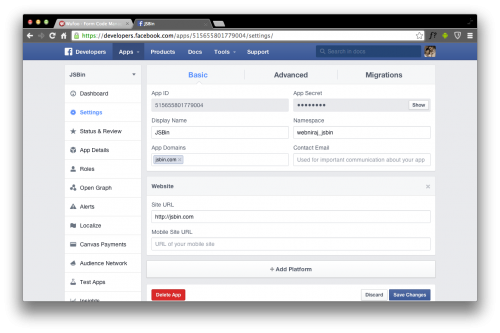
The next step is to setup Facebook. You need to create a new Facebook App and then use the Application ID in the JavaScript tab, replacing app_id_here with your Application ID. Remember to update your app settings so that it points to your JSBin code:
If you like, you can use my Facebook ID instead of creating a new application. App ID: 515655801779004.
5. Update the JavaScript Code
Now that your form is setup, we need to modify the JavaScript code that prefills in the form after the user logs into Facebook. This is done right after the FB.api() function call. You need to use the name of the fields in your form to tell the JavaScript code what to fill in.
For example, in my form, the first name field is named Field1. So in my JavaScript code, I need to prefill the first name here by doing the following:
$('[name="Field1"]').val( response.first_name );
Similarly, for the email address, the field is named Field3. To prefill this, I can do the following:
$('[name="Field3"]').val( response.email );
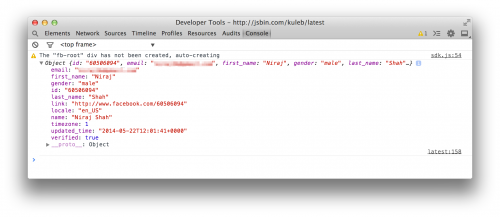
Repeat the above process until you pre-fill all the fields in your form. If you are unsure as to what other details you can obtain from Facebook, the console.log(response); line will output the result of the API call to the JavaScript console on JSBin when a user logs in:
6. Test the Code
You are now ready to test your code. You can do so by opening your JSBin code in a new URL (don’t use the Output tab directly as Facebook doesn’t work there) – this can be done by going to http://jsbin.com/{jsbin-id}/latest, replacing {jsbin-id} with the ID for your code.
You can test my version of the app here: http://jsbin.com/kuleb/latest and you can see the code here.
If all goes well, you will be asked to login to Facebook when clicking on the button. After a few seconds, the form will be pre-filled in and submitted to Wufoo. You should then see the Wufoo “Thanks” page to confirm valid entry.
Bonus: Styling
As a bonus, you can add some CSS to your code to hide the HTML form itself. In my version, I’ve added the following CSS to hide the form:
#wufoo-form {
display: none;
}