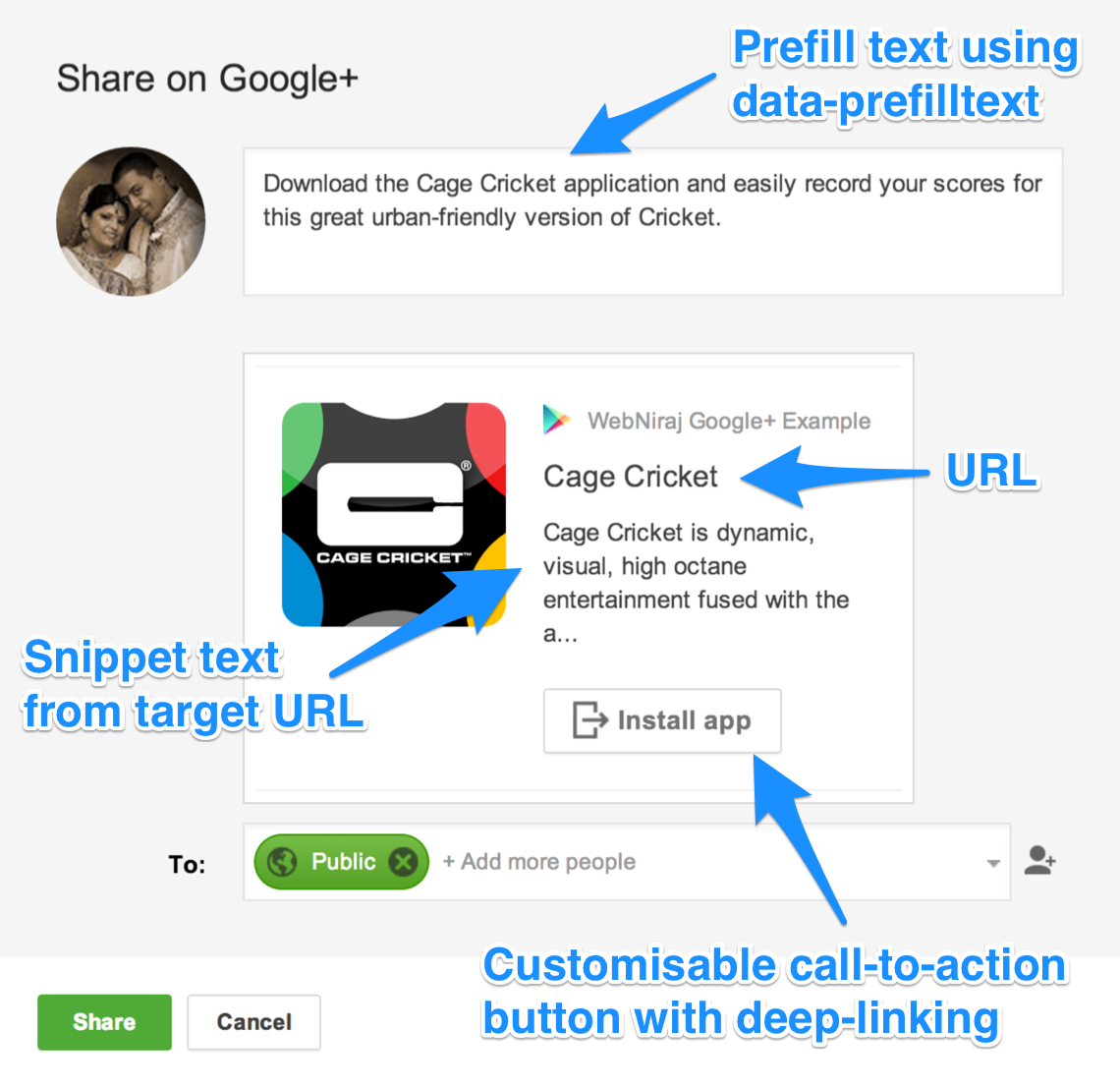
The Google+ API allows you to create interactive posts you can share from your website, which contain a call-to-action button with an image and details from the link you want to share. The API lets you pre-fill the text the user can use to share your link (something which Facebook as removed from their API), and gives you options to add in deep-links for mobile apps too.
The code below shows how easy it is to create a interactive share button, with a few lines of JavaScript and some HTML to render the button.
https://gist.github.com/niraj-shah/6798466
You can customise the following attributes:
data-contenturl– the URL you want to sharedata-contentdeeplinkid– the deep-link URLdata-clientid– Client ID from Google APIs Consoledata-prefilltext– The text you want to pre-fill for the userdata-calltoactionlabel– label for your call-to-action button, see the full list here.data-calltoactionurl– URL for the call-to-action button. The content URL and the call-to-action URL must match for the post to work.data-calltoactiondeeplinkid– the deep-link URL for the call-to-action
It is currently not possible to track sharing of the interactive post, but it is possible using the standard Share button.


Hi,
Is it possible to receive a callback after successful share?
Thank you,
Ivan.
No. Google+ does not send callback on share, only when pressing the button. So you cannot correctly determine if the user actually shared a post.