The Facebook API lets you post to Pages you own automatically – either as real-time updates or in the case that you want to schedule posts. It could even be because you want your colleagues to post updates to a page, without giving them direct access. Here’s how to achieve posting to a page…
UPDATE: See this tutorial for Facebook PHP SDK 4.0.x / Graph API v2.x version.
First off, you need to add the manage_pages and publish_stream permissions to your app. This will let the application access the pages you own, and give the application permission to post to these pages. Note that this permission will give an application access to all the pages you own – not just the one you want to use.
Next, you need the access_token for the page you want to post to. This can be done by making a simple API call, as follows:
GET https://graph.facebook.com/me/accounts
This will list all the page details as follows:
Note that the response includes details about each page, including name, ID and access_token. Once you have the access_token, posting an update to your page is easy. Simply make another call to the API as follows:
POST https://graph.facebook.com/[page_id]/feed?access_token=[page_access_token]
Along with the API call, you must post at lease one of the following parameters:
message– the text for the status update, e.g. “Thanks for helping us reach 1.000 fans”.link– A URL to a website you want to link topicture– URL of an image you want to include in the updatename– The name of the link attachmentcaption– The caption of the link (appears beneath the link name)description– The description of the link (appears beneath the link caption)
For example, if I wanted to post a link to this article, my data would look like:
Once the API call has been made, Facebook will return the post_id for the update, so you can later get information back on it. If no post_id is included, an error message will be returned letting you know what went wrong. The return data will look like:
You can see the created update by copying the ID returned in the call and going to:
http://www.facebook.com/[post_id]
E.g. http://www.facebook.com/01234567890_001122334455667788, if we use the above example. Facebook will turn the above link into something like:
http://www.facebook.com/permalink.php?story_fbid=[post_id]&id=[page_id]
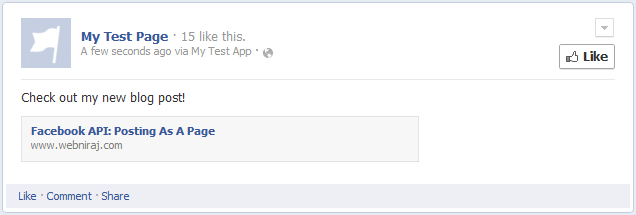
The status update on the page itself will look something like.

A full list of properties to use with the /feed API call can be found on Facebook’s Documentation for Feeds.
If you see a error message like the following when attempting to post to the page, you are missing the publish_stream permission. You won’t be able to publish to the page without this permission. Note that accepting this permission will also give the application access to publish posts to your own timeline.

Thanks very much
I searched everywhere on the internet about posting on page but nothing found.
when i came to your post i found the solution after 3 hours of searching.
Keep posting good tutorials……..
Thanks for this wonderful tutorial! Saved my life. Can you also help with posting comment to any particular post on my fb page? I tried searching for it but no luck 🙁
Does this work with Graph API now?? I have been trying for months for now its now working.
Its posting as a user not as the page .. you should check it again..
Make sure you are following the steps correctly. If you don’t have a valid page access_token, you won’t be able to post as the page.
I did it and told you 🙂 I’ve get the access token from the given method 🙂
Tried your post. Used the page access token but still is posting as a user and not as a page….Any ideas?
Email me your code and I can take a look. Haven’t encountered this issue myself, but it could be around the page’s permissions or the app permissions you’ve asked for…
Niraj , when I post link using graph , it post a smaller thumbnail , but when I post directly , a big thumbnail is appeared, it effects the reach of users , can you kindly tell me any solution for this ?
will be waiting for your kind reply .
Love this post!!!!! <3<3<3<3<3<3<3
Hello, I currently followed your instructions and encountered a problem here:
– If I only provide the “message”, no “link” and other link-parameters => The post will be posted as the page identity.
– If I also provide the “link”, everything runs nicely except one thing that the author name is my real profile, not the page identity!
Both cases have the same access_token taken from “/me/accounts”.
I’ve copied the api call url and ran it with Graph API Explorer and got the same results.
I’ve been searching for a whole day but still find no resolution!
I guess there are problems with the Facebook Graph API?
Sounds like a bug to me. Have you tried checking the Facebook Bug site for any matching reports?
Hey friend, same behavior here!! Did you find the solution?
[…] API. With the release of Graph API v2.x and the new Facebook PHP SDK v4.0.x, I’m updating my old tutorial to show how to achieve the same functionality using the newer Graph API and PHP […]
I tried it but I have this message
Fatal error: Uncaught OAuthException: (#200) The user hasn’t authorized the application to perform this action thrown in /web/htdocs/www.finsicilia.it/home/sdk/fb/src/base_facebook.php on line 1325
Are you asking for the correct permissions to post to the user’s page? You need
manage_pagespermission to access the pages, and thepublish_actionspermission to post content. It sounds like you're missing one of those.i am trying to post on facebook page via facebook app.
Instead of page time , post is shown on left side of the facbook page.
what can be the issue.
Although same code/same post is working fine for facebook group
Are you using your page
access_tokento post to the Page? If not, you’re posting as the user, so the page is showing this under the “Posts by Users” section.Hello , I have added publish_stream, manage_pages permissions but still I am getting “Fatal error: Uncaught OAuthException: (#200) The user hasn’t authorized the application” issue.
Use the
publish_actionspermission instead.publish_streamis depreciated.First of All, I would like to thank you for your post. A great help for me. Anyway,I have a newbie question. How to remove the author details?
The author details cannot be removed. But note that these are only visible to other Admin users. The end-user won’t see the author details.